Description
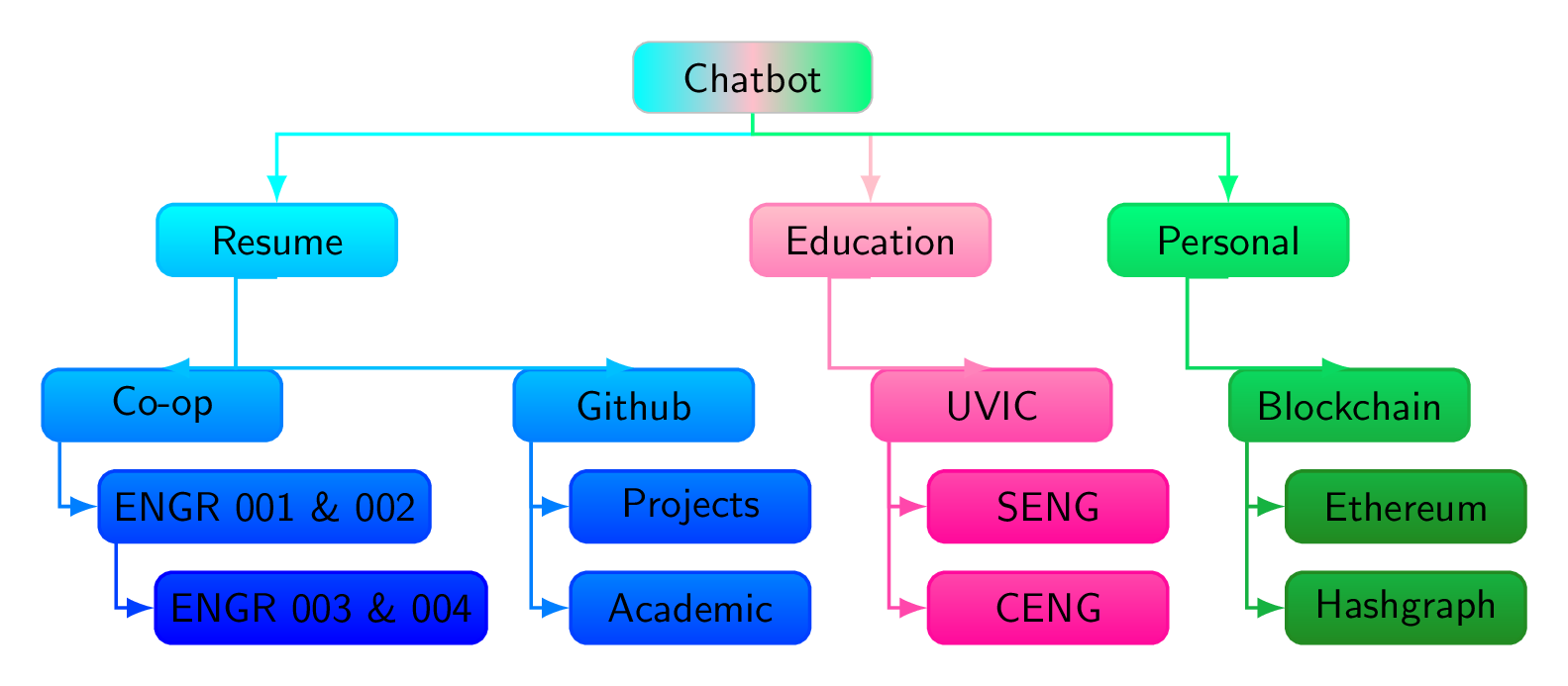
The code above is a LaTeX document that produces a decision tree using the Forest package. The decision tree is used to illustrate the possible paths of a conversation with a chatbot. The tree has four main branches: Resume, Education, Personal, and Chatbot. Each of these branches represents a possible topic of conversation that the user can engage in with the chatbot.
The branches are color-coded using a gradient shading technique that goes from one color to another, indicating different levels of the tree. The colors used are cyan, blue, pink, wild strawberry, spring green, and forest green. The gradient shading is achieved using the "branch shade" style, which takes two arguments: the starting color and the ending color.
The "family tree" style is used to define the general structure of the decision tree. This style creates forked edges, rounded corners, and minimum width and height for each node. The edges are drawn with an arrowhead and are thick. The font used is sans-serif, and the text is centered.
The "gap" and "twist" styles are used to define the spacing between the nodes and the level at which the tree branches. The "gap" style sets the distance between nodes to 10mm, and the "twist" style sets the level at which the tree branches to 2.
The decision tree itself is defined using the "forest" environment, which is provided by the Forest package. The root node of the tree is the chatbot, and its children are the Resume, Education, and Personal branches. Each of these branches has one or more children representing subtopics of conversation.
Overall, the decision tree is a useful tool for visualizing the possible paths of a conversation with a chatbot and can be used to help design more effective chatbot interactions.
Keywords
tikz, matrix, positioning, arrows, shapes.
Source Code

% Decision Tree for conversation
\documentclass[border=10pt,multi,tikz,dvipsnames,svgnames,rgb]{standalone}
\usepackage[edges]{forest}
\usetikzlibrary{arrows.meta}
\forestset{
declare dimen register=gap,
gap'=10mm,
declare count register=twist,
twist'=2,
family tree/.style={
forked edges,
for tree={
rounded corners,
minimum width/.wrap pgfmath arg={##1}{(\textwidth-6*(gap))/3},
minimum height=4ex,
edge={-Latex},
font=\sffamily,
text centered,
% blur shadow,
edge=thick,
},
where={level()<(twist)}{%
parent anchor=children,
l sep+=10pt,
s sep'+=10pt,
}{%
folder,
grow'=0,
l sep'+=2pt,
if={level()==(twist)}{%
before typesetting nodes={child anchor=north},
!u.s sep'+=10pt,
edge path'={%
(!u.parent anchor) -- ++(0,-10pt) -| (.child anchor)
},
}{},
},
},
branch shade/.style args={from #1 to #2}{
before typesetting nodes={
tempcountc/.max={level}{current,tree},
tempcountb/.option=level,
tempcounta=(tempcountc)-(tempcountb)+1,
temptoksa/.option=name,
TeX/.wrap pgfmath arg={
\colorlet{##1col1}{#1}
\colorlet{##1col2}{#2}
}{name()},
for tree={
rounded corners,
top color/.wrap 2 pgfmath args={##2col2!##1!##2col1}{100*((level()-(tempcountb))/(tempcounta))}{(temptoksa)},
+edge/.wrap 2 pgfmath args={##2col2!##1!##2col1}{100*((level()-(tempcountb))/(tempcounta))}{(temptoksa)},
bottom color/.wrap 2 pgfmath args={##2col2!##1!##2col1}{100*((level()-(tempcountb)+1)/(tempcounta))}{(temptoksa)},
draw/.wrap 2 pgfmath args={##2col2!##1!##2col1}{100*((level()-(tempcountb)+1)/(tempcounta))}{(temptoksa)},
thick,
},
}
},
}
\begin{document}
\begin{forest}
family tree,
[Chatbot, left color=cyan, right color=SpringGreen, middle color=Pink, draw=Silver
[Resume, branch shade=from cyan to blue
[Co-op
[ENGR 001 \& 002
[ENGR 003 \& 004]
]
]
[Github
[Projects]
[Academic]
]
]
[Education, branch shade=from Pink to WildStrawberry
[UVIC
[SENG]
[CENG]
]
]
[Personal, branch shade=from SpringGreen to ForestGreen
[Blockchain
[Ethereum]
[Hashgraph]
]
]
]
\end{forest}
\end{document}