Description
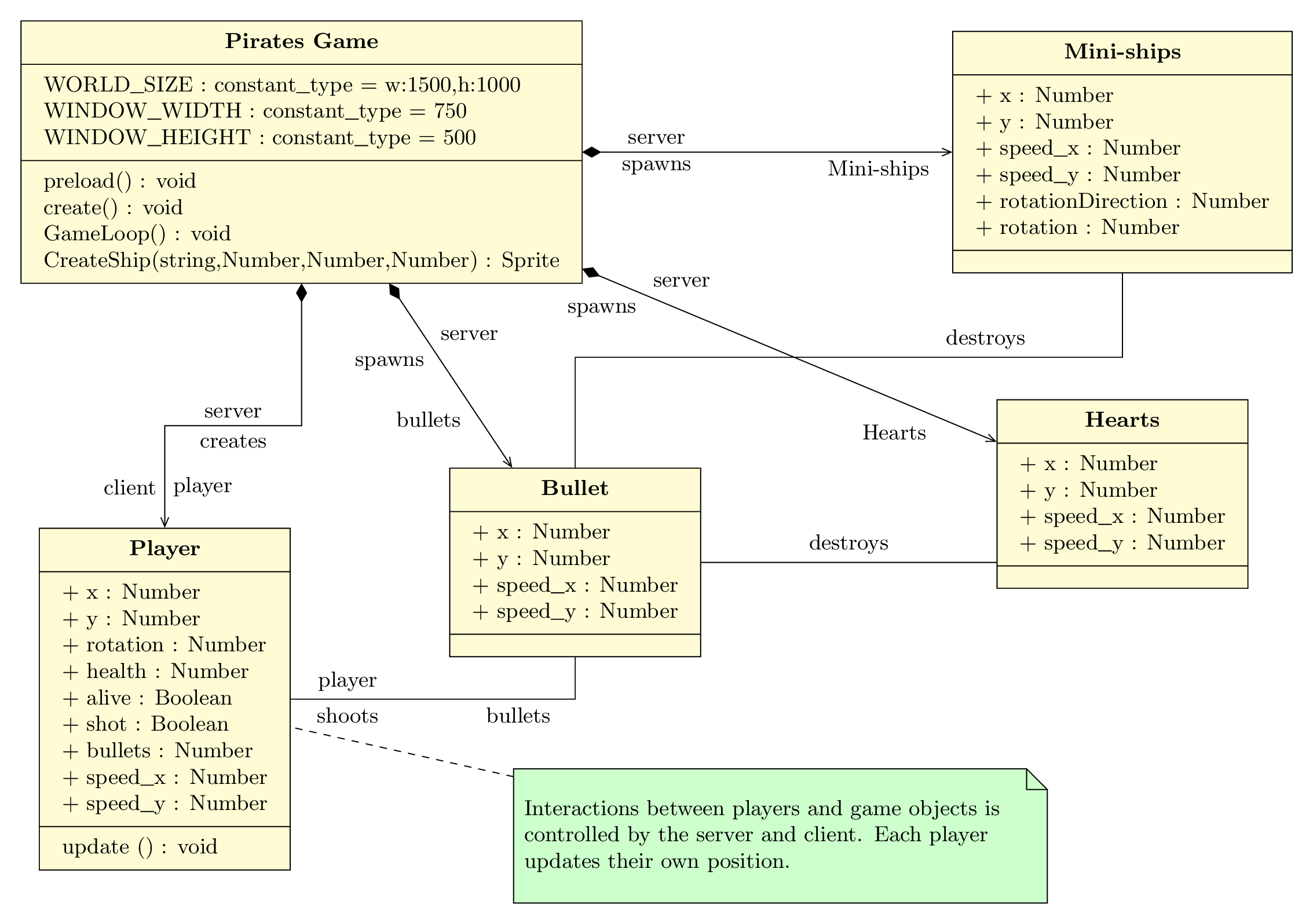
This is a LaTeX code that generates a UML class diagram using the TikZ-UML package. The diagram depicts a game application involving pirates, players, bullets, hearts, and mini-ships. The code defines several classes such as Pirates Game, Player, Bullet, Hearts, and Mini-ships, and includes attributes and methods for each class. The arrows between the classes depict the relationships between them such as compositions, associations, and generalizations. The code also defines a constant value and a custom command. Finally, the code includes a note describing the interactions between players and game objects.
Keywords
latex, tikz-uml, umlclass, constant, type, preload, create, GameLoop, CreateShip, Player, update, Bullet, Hearts, Mini-ships, server, client, spawns, shoots, destroys, association, composition, note.
Source Code

\documentclass[border=3mm]{standalone}
\usepackage[english]{babel}
\usepackage{tikz-uml}
\newcommand\blank[1]{\rule[-.2ex]{#1}{.4pt}}
\begin{document}
\begin{tikzpicture}
%\umlclass[type=interface]{InterfaceA}{}{}
%\umlclass[y=-4]{ClassA}{}{}
%\umlimpl[stereo=realizes, pos stereo=0.5]{ClassA}{InterfaceA}
%
%\umlclass[x=4, type=interface]{InterfaceB}{}{}
%\umlclass[x=4, y=-4]{ClassB}{}{}
%\umlimpl[]{ClassB}{InterfaceB}
%\node[] at (3,-2) {<<realizes>>};
\umlclass[]{Pirates Game}
{
WORLD\blank{0.2cm}SIZE : constant\blank{0.2cm}type = {w:1500,h:1000} \\
WINDOW\blank{0.2cm}WIDTH : constant\blank{0.2cm}type = 750 \\
WINDOW\blank{0.2cm}HEIGHT : constant\blank{0.2cm}type = 500
}
{
preload() : void \\
create() : void \\
GameLoop() : void \\
CreateShip(string,Number,Number,Number) : Sprite \\
}
\umlclass[x=-2,y=-8]{Player}
{
+ x : Number \\
+ y : Number \\
+ rotation : Number \\
+ health : Number \\
+ alive : Boolean \\
+ shot : Boolean \\
+ bullets : Number \\
+ speed\blank{0.2cm}x : Number \\
+ speed\blank{0.2cm}y : Number \\
}
{
update () : void \\
}
\umlclass[x=4,y=-6]{Bullet}
{
+ x : Number \\
+ y : Number \\
+ speed\blank{0.2cm}x : Number \\
+ speed\blank{0.2cm}y : Number \\
}
{
}
\umlclass[x=12,y=-5]{Hearts}
{
+ x : Number \\
+ y : Number \\
+ speed\blank{0.2cm}x : Number \\
+ speed\blank{0.2cm}y : Number \\
}
{}
\umlclass[x=12,y=0]{Mini-ships}
{
+ x : Number \\
+ y : Number \\
+ speed\blank{0.2cm}x : Number \\
+ speed\blank{0.2cm}y : Number \\
+ rotationDirection : Number \\
+ rotation : Number
}
{
}
\umlnote[x=7,y=-10,width=7.5cm]{Player}{Interactions between players and game objects is controlled by the server and client. Each player \\ updates their own position.}
\umlunicompo[mult1=spawns,arg1=server,mult2=bullets,pos1=0.35,pos2=0.65]{Pirates Game}{Bullet}
\umlunicompo[mult1=spawns,arg1=server,mult2=Hearts,pos1=0.15,pos2=0.85]{Pirates Game}{Hearts}
\umlunicompo[geometry=|-|,arg1=creates, mult1=server,arg2=player,mult2=client,pos1=1.5,pos2=2.6]{Pirates Game}{Player}
\umlassoc[geometry=-|,arg1=player,mult1=shoots,mult2=bullets]{Player}{Bullet}
\umlunicompo[mult1=spawns,arg1=server,mult2=Mini-ships]{Pirates Game}{Mini-ships}
\umlassoc[geometry=|-|,arg1=destroys,pos1=1.75]{Bullet}{Mini-ships}
\umlassoc[geometry=-|,arg1=destroys,pos1=0.35]{Bullet}{Hearts}
\end{tikzpicture}
\end{document}