Description
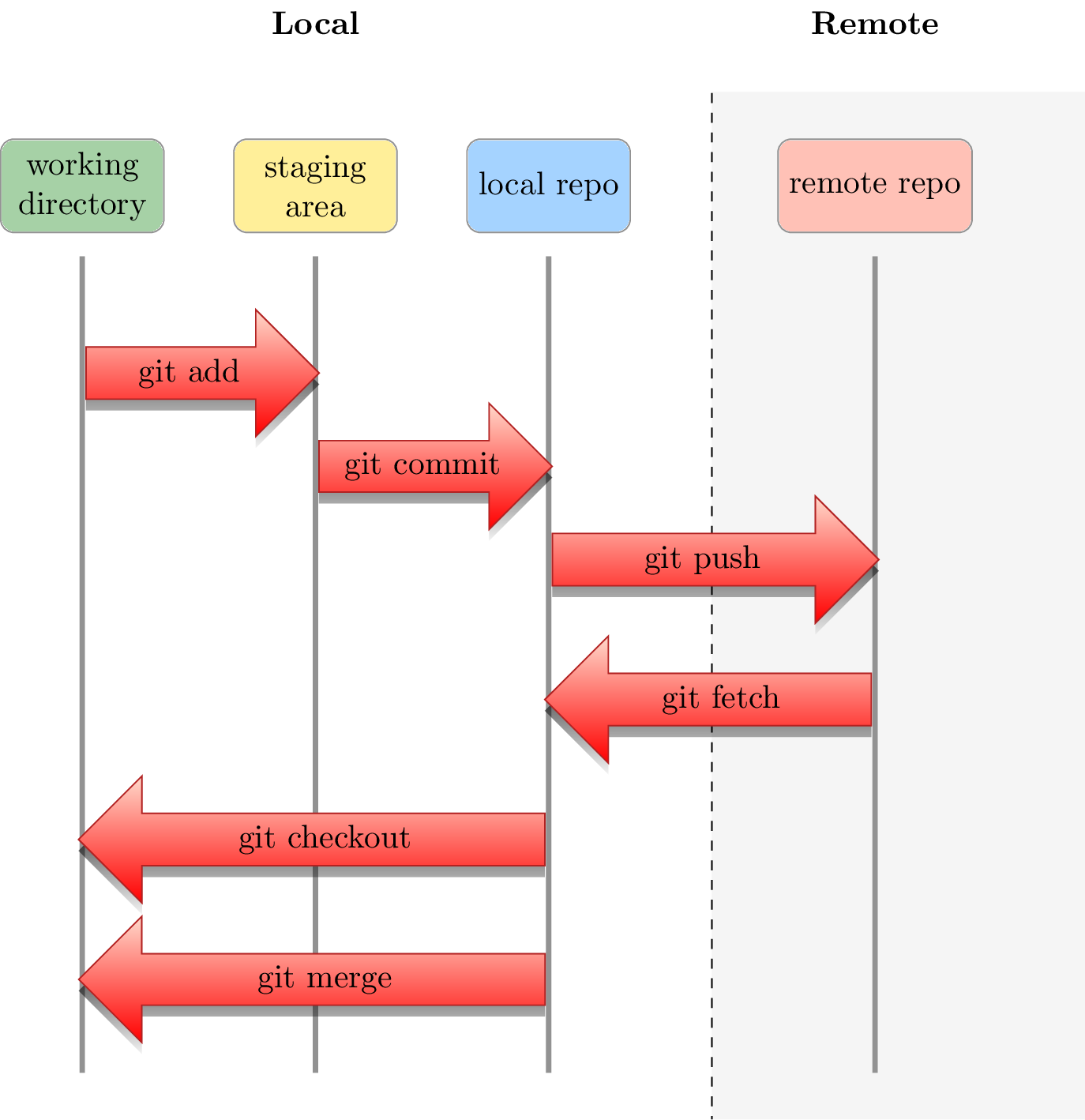
This code defines a LaTeX document with a tikzpicture environment that draws a diagram illustrating the basic Git workflow. The tikz package and several of its libraries are loaded, including calc, fadings, shapes.arrows, shadows, and backgrounds.
The tikzset command defines three styles: bubble, which is a rectangular node with rounded corners and a fill color, arrowfill, which is used to create a gradient fill for the arrow shapes, and arrowstyle, which is a style for the arrow shapes themselves.
The tikzfading command defines a fading named arrowfading, which is used in the arrowfill style.
Within the tikzpicture environment, four bubble nodes are defined for the working directory, staging area, local repository, and remote repository, each with a different fill color. The above option is used to add labels for the "Remote" and "Local" repositories.
Four types of arrows are defined: git add, git commit, git push, and git fetch. These arrows are created using the arrowstyle style, with different heights and rotation angles. They are positioned using the $(...)!0.5!(...)$ syntax to determine the midpoint of the line between two nodes, and the xshift and yshift options to adjust the arrow positions.
Finally, a gray background is added to the diagram using the pgfonlayer environment, and a dashed line is drawn to separate the local and remote repository sections.
Keywords
tikz, standalone, calc, fadings, shapes, arrows, shadows, backgrounds, positioning, node, draw, ultra thick, gray, pgfonlayer, fill, dashed, shorten, rectangle, align, minimum height, minimum width, font, xshift, yshift, shape border rotate,foreach, general shadow, single arrow, single arrow head extend.
Source Code

\documentclass[svgnames]{standalone}
\usepackage{tikz}
\usetikzlibrary{calc,fadings,shapes.arrows,shadows,backgrounds, positioning}
\tikzset{bubble/.style={rectangle, draw=gray,rounded corners,fill=#1,align = flush center,minimum height=1cm,minimum width=1.75cm}}
\tikzfading [name=arrowfading, top color=transparent!0, bottom color=transparent!95]
\tikzset{arrowfill/.style={top color=OrangeRed!20, bottom color=Red, general shadow={fill=black, shadow yshift=-0.8ex, path fading=arrowfading}}}
\tikzset{arrowstyle/.style={draw=FireBrick,arrowfill, single arrow,minimum height=#1, single arrow,
single arrow head extend=.4cm,}}
\begin{document}
\begin{tikzpicture}
% Bubbles
\node[bubble=ForestGreen!40] (wd) at (0,0) {working\\directory};
\node[bubble=Gold!40] (sa) at (2.5,0) {staging\\area};
\node[bubble=DodgerBlue!40] (lc) at (5,0) {local repo};
\node[bubble=Tomato!40] (rc) at (8.5,0) {remote repo};
\node[above= 1 cm of rc,font={\bf}]{Remote};
\node[above= 1 cm of sa,font={\bf}]{Local};
% Lines
\foreach \bubble in {wd,sa,lc,rc}
\draw[ultra thick, gray] ($(\bubble.south)-(0,0.25)$)--($(\bubble.south)-(0,9)$);
% Arrows
\node [arrowstyle=2.5cm,xshift=-0.1cm,yshift=-1.5cm] at ($(wd.south)!0.5!(sa.south)$) {git add};
\node [arrowstyle=2.5cm,xshift=-0.1cm,yshift=-2.5cm] at ($(sa.south)!0.5!(lc.south)$) {git commit};
\node [arrowstyle=3.5cm,xshift=-0.1cm,yshift=-3.5cm] at ($(lc.south)!0.5!(rc.south)$) {git push};
\node [arrowstyle=3.5cm,xshift=0.1cm,yshift=-5cm,shape border rotate=180] at ($(rc.south)!0.5!(lc.south)$) {git fetch};
\node [arrowstyle=5cm,xshift=0.1cm,yshift=-6.5cm,shape border rotate=180] at ($(lc.south)!0.5!(wd.south)$) {git checkout};
\node [arrowstyle=5cm,xshift=0.1cm,yshift=-8cm,shape border rotate=180] at ($(lc.south)!0.5!(wd.south)$) {git merge};
% Background
\begin{pgfonlayer}{background}
\fill[gray!10]($(lc.north)!0.5!(rc.north)+(0,0.5)$)rectangle($(lc.south)!0.5!(rc.south)+(4,-9.5)$) ;
\draw[dashed, shorten <=-1.5cm] ($(lc.south)!0.5!(rc.south)$)--($(lc.south)!0.5!(rc.south)-(0,9.5)$);
\end{pgfonlayer}
\end{tikzpicture}
\end{document}